【PHP】ブラウザの設定言語を取得する方法

PHPでブラウザの設定言語を取得する方法について記述します。
画面操作や表示切替えなどの判定条件として利用する機会があるかと思います。
設定値を取得するにあたって特に指定がなければ、$_SERVER[‘HTTP_ACCEPT_LANGUAGE’]を使うのが簡単です。
取得した値も優先度順に並んでいます。
今回は、取得した設定値を基に配列化し設定項目数を表示する処理も実装しております。
設定値と言語について
参考までに設定値に対する言語を記載します。
- ja: 日本語
- zh: 中国語
- zh-CN: 中国語(簡体字)
- zh-TW: 中国語(繁体字)
- zh-HK: 中国語(香港)
- ko: 韓国語
- en: 英語
- en-US: 英語(アメリカ合衆国)
- en-CA: 英語(カナダ)
- en-NZ: 英語(ニュージーランド)
- en-AU: 英語(オーストラリア)
- en-IN: 英語(インド)
- en-GB: 英語(イギリス)
- en-GB-oxendict: 英語(イギリス、OXENDICT)
- en-ZA: 英語(南アフリカ)
ブラウザの設定言語を取得するソースコード
<?php
// ブラウザ設定言語取得
$languages = $_SERVER['HTTP_ACCEPT_LANGUAGE'];
// 設定値が複数の場合
if (strstr($languages, ',') !== FALSE) {
$language_explode = explode(',', $_SERVER['HTTP_ACCEPT_LANGUAGE']);
$language_list = [];
foreach ($language_explode as $value) {
// 優先度有無判定
if (preg_match('/q=/', $value)) {
// 優先度の文字列削除
$value = mb_strstr($value, ';', true);
}
array_push($language_list, $value);
}
} else {
$language_list = [$_SERVER['HTTP_ACCEPT_LANGUAGE']];
}
?>
<html>
<head>
<!-- CSS -->
<link rel="stylesheet" href="common.css">
</head>
<body>
<h2>ブラウザの設定言語を取得する</h2>
<p>
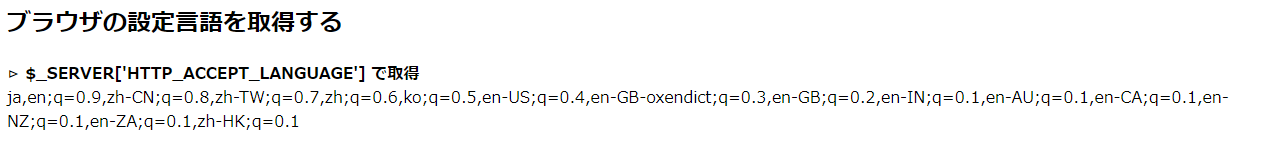
<b>⊳ $_SERVER['HTTP_ACCEPT_LANGUAGE'] で取得</b><br>
<?php echo $languages; ?>
</p>
<p>
<b>⊳ 二次利用のため配列化</b><br>
<?php echo var_dump($language_list); ?>
</p>
<p><b>⊳ 結果表示(設定数:<?php echo count($language_list); ?>個)</b></p>
<table class="c-table">
<thead>
<tr>
<th>No</th>
<th>設定値</th>
</tr>
</thead>
<tbody>
<?php
$i = 1;
foreach ($language_list as $value) {
echo '<tr><td>' . $i . '</td><td>' . $value . '</td></tr>';
$i++;
}
?>
</tbody>
</table>
</body>
</html>.c-table{
margin-top: 1rem;
border: 1px solid #000;
}
.c-table thead tr th{
background-color: #222831;
color: #fff;
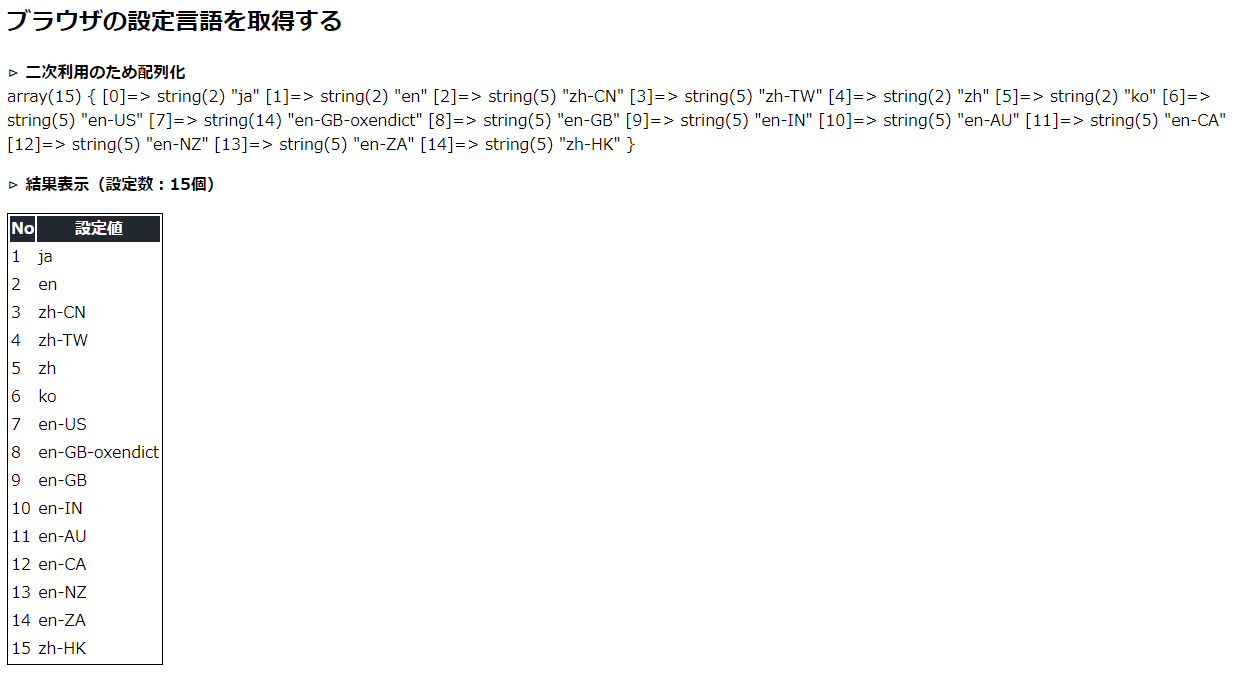
}出力結果


説明は以上となります。
この記事が誰かの助けになれば幸いです。